10/03/2017
以縮圖預覽上傳圖片
在製作填寫資料的頁面時,常常會需要使用到圖片上傳的功能。預設的情況下,點選圖片後在上傳按鈕的旁邊會顯示圖檔名稱:

變成:

不過,如果能再增加一個縮圖的話,相信就更能減少傳錯圖檔的風險了。
要達到預覽縮圖的功能其實非常簡單,只需幾行的javascript就能快速達成(本例搭配jQuery):
1. 建立一個img作為縮圖的容器,設定好id並以display:none隱藏起來:
<img id="output" height="200" style="display:none">2. 建立一個input,設定上傳圖片時執行自訂函數openFile():
<input type="file" onchange="openFile(event)">3. 準備自訂函數openFile():以javascript讀取檔案、將檔案轉換為base64的字串,再將字串塞在上面img的src裡:
function openFile(event){
var input = event.target; //取得上傳檔案
var reader = new FileReader(); //建立FileReader物件
reader.readAsDataURL(input.files[0]); //以.readAsDataURL將上傳檔案轉換為base64字串
reader.onload = function(){ //FileReader取得上傳檔案後執行以下內容
var dataURL = reader.result; //設定變數dataURL為上傳圖檔的base64字串
$('#output').attr('src', dataURL).show(); //將img的src設定為dataURL並顯示
};
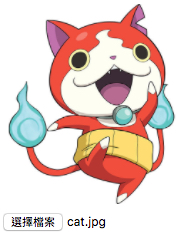
}4. 結果如下:

Voilà!顯示縮圖就是這麼簡單!


